Mientras trataba de tirar código como maniaco hace unos dias me tope un fragmento algo curioso que no termine de entender, así que decidi meterle caña 😎
Era algo así (Typescript)
const validarNombres = (value) => !!value || 'El nombre es requerido'Si estan un poco confundidos con una función de una linea no es tan dificil, eso significa que el valor que tiene esa linea es el que regresara.
Ahora ¿Que carajo significa el !! en la función? ¿Que hace OR ahi?. Haciendo pruebas me di cuenta que si nosotros mandamos un null a la funcion regresa El nombre es requerido. Y eso solo puede ser posible si el valor de la derecha es false lo cual es obvio por que null es un valor falseable en javascript (empieza a tomar sentido) pero entonces ¿Para que el !!?
Eso era lo que no entendia, pero me di cuenta que si tambien mandamos un valor vacio “” envia el mensaje de error ¿Por que? Lo explico acontinuación.
En resumen la función valida que el nombre (el cual entra en el parametro “value”) tenga algún valor, para esto yo siempre utilicé el operador nullish coalescing (??) el cual verifica que el valor no sea null o undefined y lo convierte en el valor predeterminado que pongas en la derecha.
let nombre = null;
let apellido = "Perez";
console.log(nombre ?? "Sin Nombre"); // "Sin Nombre"
console.log(apellido ?? "Sin Apellido"); // "Perez"Este operador es super util al momento de asignar valores predeterminados, pero que pasa si, por ejemplo, en un campo de “nombre” agregamos un valor, por ejemplo “Jose” y despues nos arrepentimos y borramos todo, el valor de ese campo no será null si no que sera “” (osea, vacio) ¿Como podemos resolver este problema?
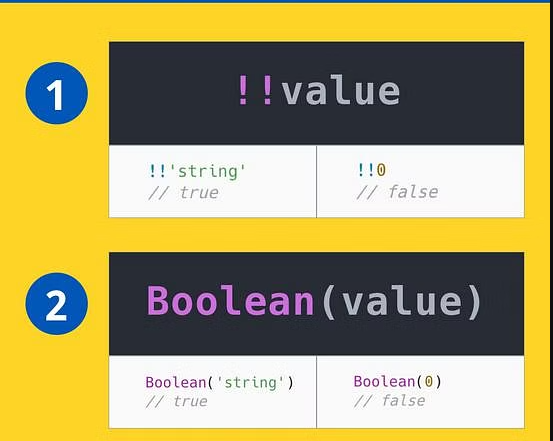
El operador de doble exclamación (!!) en JavaScript
En JavaScript, el operador de doble exclamación convierte un objeto en booleano. Esto sucede de tal manera que los objetos “falsos” se vuelven falsos y los objetos “veraces” se vuelven verdaderos. Por ejemplo:
- !! 0 –> false
- !! null –> false
- !! undefined –> false
- !! 48 –> true
- !! “” –> true
- !! “hello” –> true
- !! [1, 2, 3] –> true
En español es mas sencillo, los objetos falsos o falseables son tales como el 0, “” (vacio), null, undefined
Acerca del operador de doble exclamación: no es un operador
El operador de doble exclamación (!!) es en realidad el operador not(!) dos veces.
Por lo tanto, prácticamente no existe un operador de doble exclamación, sino un operador de doble no. Cuando aplicas el operador not dos veces en un objeto JavaScript, esto es lo que sucede: El primer operador not convierte el objeto en un valor booleano invertido. El segundo operador not invierte el valor booleano invertido. En otras palabras, esto lo convierte en el valor booleano real del objeto.
Ejemplo
let bool = !!23
console.log(bool) //trueDebido a que un número distinto de cero se considera verdadero en JavaScript, el código anterior:
- Convierte el 23 a “no 23” o false.
- Convierte false a true.
But what does it mean for a value to be “truthy” or “falsy” in JavaScript?
The next chapter takes a deeper look at the concepts of truthiness and falseness.